当今邮件阅读客户端有很多种,传统的Outlook,Thunderbird,Lotus Notes,以及在线的Mac Mail,Gmail,Hotmail等,对邮件的解释都会不同,大多数在线邮件系统会屏蔽掉<head></head>标签之 间的代码。
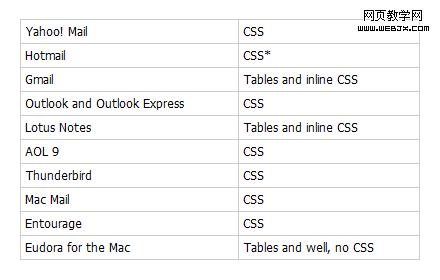
要让所有用不同客户端的用户看到的邮件相同,这就要非常好的掌握好HTML的基本功。我们的目的是让客户在不同邮件客户端下看到相同的信息 内容,这就用到一个最原始的排版方式:表格布局+CSS。让我们看下时下邮件客户端对HTML和CSS的支持(图):
*Hotmail能解析<body></body>间的<style>,但同样屏蔽<head></head>间的<style>
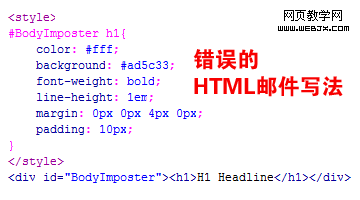
做HTML邮件时,就要着重注意以下几点: 把样式写入HTML标签内部,不要独立在某个外部文件中,也不要写在<style></style>间(图);
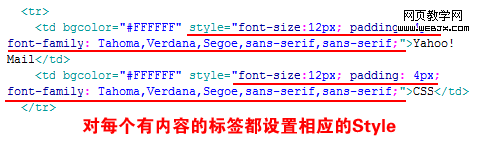
给每一个有内容标签内部都加上CSS,即使重复和繁琐
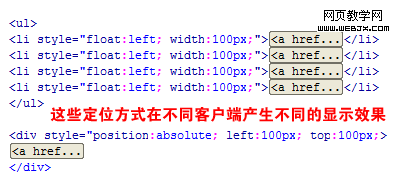
不要用CSS来对HTML元素标签定位;
用绝对大小(像素)和相对大小(百分比)相结合的表格嵌套方式来定位。
# 不要在邮件中插入任何的Javascript、Flash以及一些特特殊标签(如:marquee) 绝大部分邮件客户端会屏蔽Flash和Javascript,以及一些特殊标签和属性; # 不要使用背景图片 background-image属性在多数在线邮件客户端会被屏蔽,在Gmail中,你看不到任何的background图片; # 给每张图片都指定宽和高以及Alt属性值; 图片的src属性一定要用绝对地址: 正确:<img src=”http://blog.54575.com/logo.gif” width=”297″ height=”160″ alt=”好好活=有意义” /> 错误:<img src=”logo.gif” /> # 重要的内容请不要用图片标示 展览会的时间,地点,内容等信息是非常总要的,考虑到图片可能无法显示,这些内容不建议放在图片中显示; 即使放在图片中,也请在邮件内容中以文字形式表示出来,并给把内容加入图片的Alt属性中。 # 使用统一的utf-8编码;
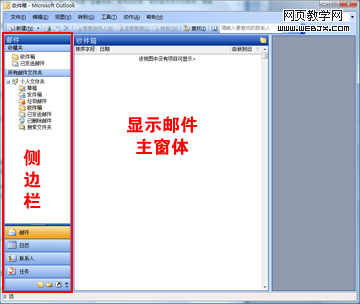
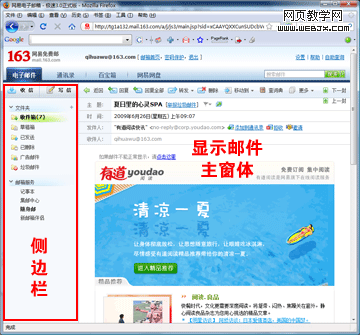
邮件的宽度,650px?还是600px? 我们都知道,时下网页的宽度标准是950/960px,这取决于我们的显示器分辨率; 而电子邮件经常是通过两种途径打开,软件客户端和在线客户端,这两种邮件客户端(图)。
*Microsoft Outlook 2003
*网易163邮箱
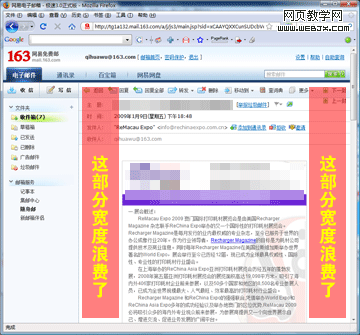
由图可见,邮件往往并不是全屏显示的, 如果延续使用网页的960/950px标准宽度,则势必会造成邮件一部分内容被遮盖住,这样,就产生了横向和纵向的两个滚动条,不方便于客户浏览; 而太窄的宽度又会造成空间的浪费(图)
那么,对于HTML邮件的宽度,到底定在多少才是最佳的呢?我们首先来参考下几家知名企业HTML邮件制作时所用的宽度:
可见,这些知名IT企业的营销邮件宽度就两种600px和650px, 而据我4年EDM和Web设计经验,我更倾向于选择后者,即650px作为HTML营销邮件的标准宽度。 650px的优势: 当邮件的内容被分成2栏时候,650px可以分割成X+10+Y,其中X=左栏,Y=右栏,10为间隔空隙,X+Y=640,而640恰好能被20整除,640=2×2×2×2×2×2×10, 当邮件的内容被分成3栏时候,650px可以分割成X+10+Y+10+Z,同样的,X+Y+Z=630,630恰好又能被30整除,630=3×3×7×10。